Cartoon Manga Drawing Boxes Types
The outline is a fundamental part of the illustration and sometimes it tin get frustrating, especially when you meet that your sketch looks better than the final version. Simply your lines tin have as much personality as your characters, then it is very useful to emphasize or highlight parts of the illustration, direct the viewer's gaze and create motion. Here are some tips to requite more character to those lines. Let'south commencement!

What castor should I utilize?
Obviously, there are millions of digital brushes, and each one has a different function, then there is no right answer to this question. I could say "It depends on what you want to practice" merely that'south non good plenty, right? The skillful thing is that they all share more than or less the same configuration panel. Permit's have a look at a couple of bones Clip Studio Paint brushes: the Darker Pencil and the G-Pen.
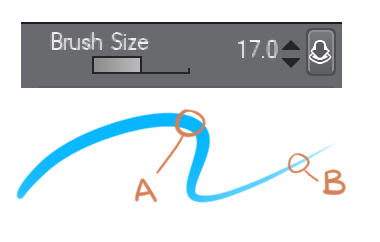
* Brush Size: The thickness of the line varies depending on the size of the brush and the pressure we exert on the pen of our graphics tablet. (A) Maximum size, (B) thickness with the minimum pressure.

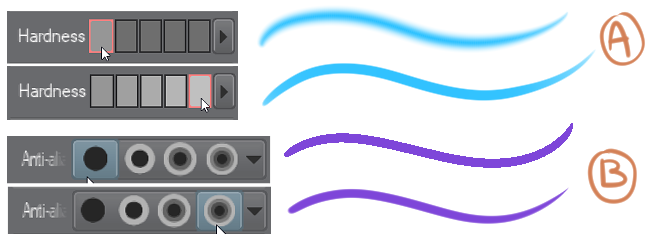
* Hardness / Anti-aliasing: This softens the edges. You can come across how it affects the strokes in both cases. (A) Hardness / (B) Anti-aliasing.

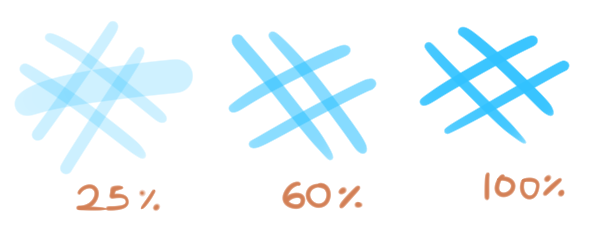
* Density / Opacity: With less density or opacity the lines get more transparent. Here I increased the density progressively until we get to 100%.

* Stabilization: This bar is a life-saver! Information technology makes small adjustments in the line to avert shakiness, then information technology is great for when you want to brand long and uninterrupted lines – you lot only have to increase or subtract the value as much equally you need. (A) 0 stability, (B) x stability.

What idea or feeling do I want to create?
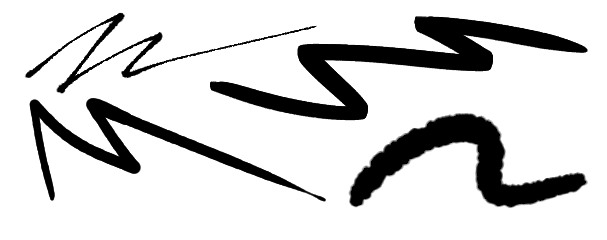
Maybe I want my cartoon to look aggressive, to show speed, power and strength …

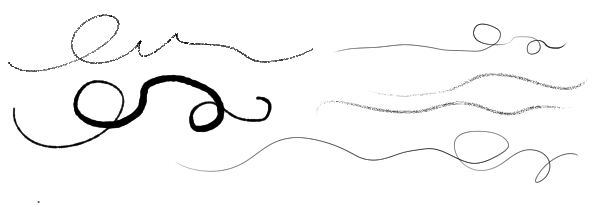
Mayhap calmer, more than delicate, clean and fluid …

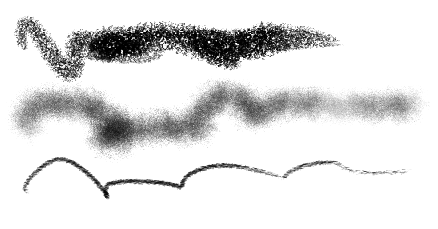
Or even a little undefined, confused, or dirty with a chip of texture!

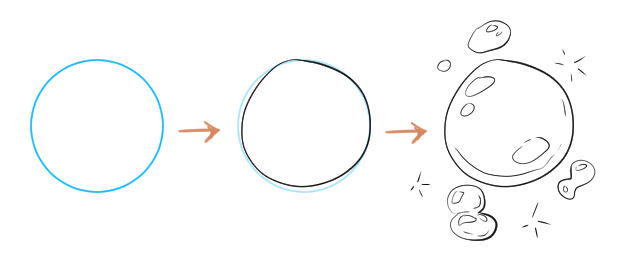
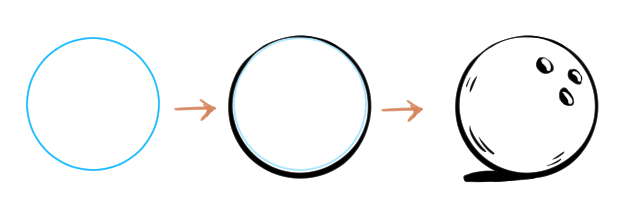
Lines are capable of representing any blazon or volume of materials, and then you only have to vary their thickness, direction and attitude. For case, if you want this circle to look like a soap chimera, then thin and imperfect lines (which accept the mental attitude of a chimera) are what you are looking for. You lot know that information technology is a fragile, trembling, transparent figure and that at whatsoever moment information technology could … Poof! Outburst!

And if you do the contrary, it may look like a bowling ball. Notice how the thickness of the line at the bottom is accentuated to simulate some shade, and give it some more than weight.

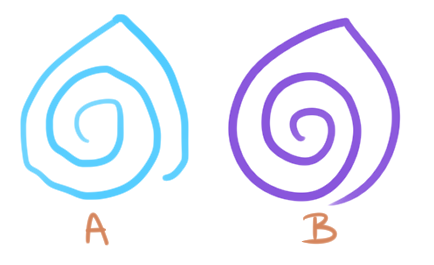
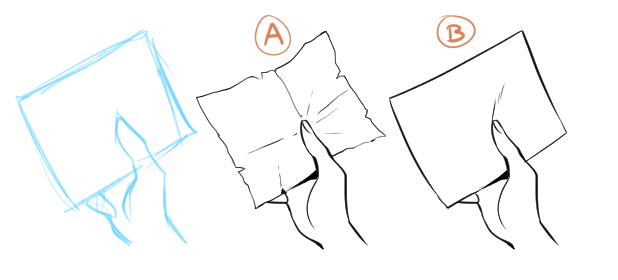
Lines can requite a worn look (A) or a new look (B) so information technology is of import to keep in mind what you lot want to represent and make them human activity in such a way.

The petals are delicate and lite (A), the rocks are rough and heavy (B). There are endless other objects you can do this with…

Represent calorie-free or shadow:
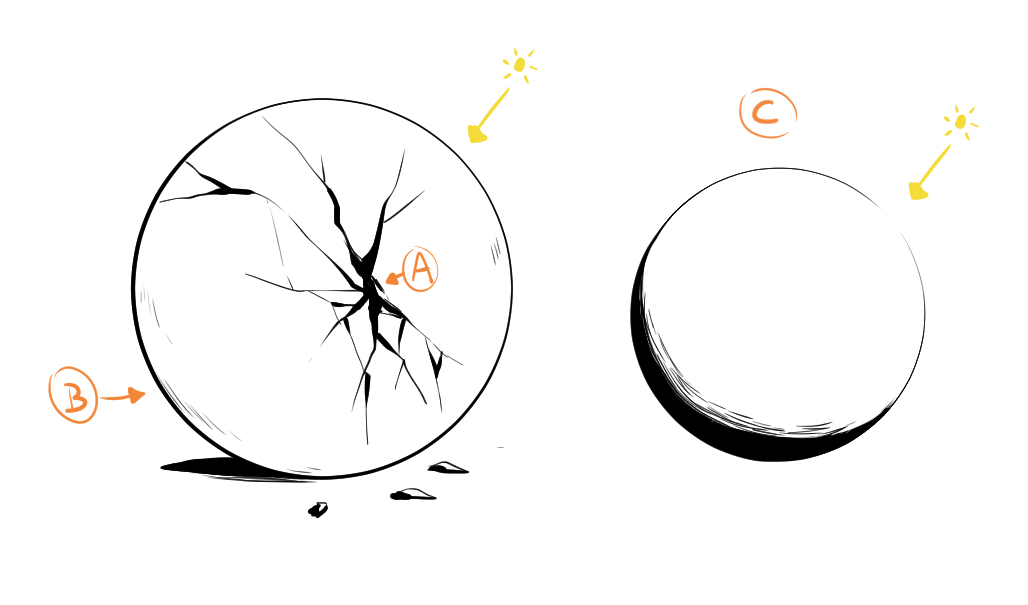
Stiff strokes in certain areas of your figure volition create the feeling that light does non reach this point (A).
Also past varying the thickness of the lines on one side of the figure, you might suggest shading (B).
For low-cal, we utilise fine lines or open up spaces. Go along in listen, the thinner the line, the more than intense the low-cal feels (C).

Perspective and emphasis:
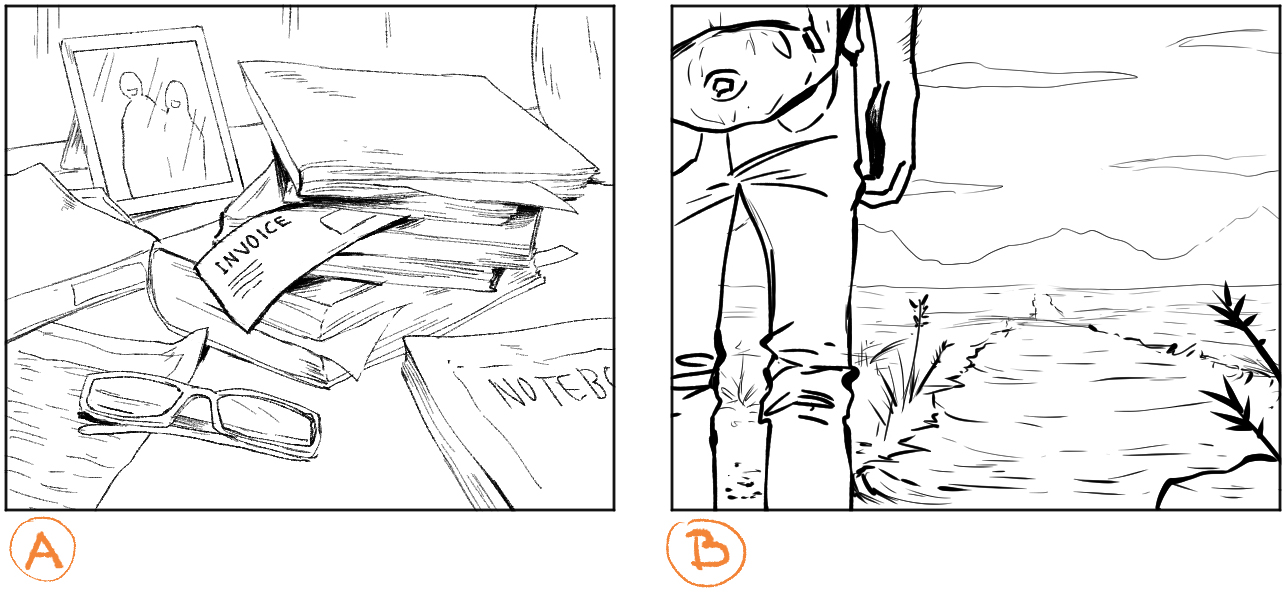
Nosotros can use the limerick to help highlight an object. If the lines are slightly more than defined or thicker, you lot tin guide the eye directly where nosotros desire it to go (A); or if you lot want to create perspective, similarly, a heavier and more than divers contour will requite a sense of closeness (B).
Conversely, diffused and thin lines for the objects that accompany the limerick indicate to the viewer that they are not your protagonists (A); or correspond things far abroad (B).

Permit's put it into practice!

I will go stride past pace explaining the process of this cartoon and the CSP tools that I used to solve certain problems.
In my mind, this drawing is full of energy, and maybe a little rebellious, because she looks like a bit of a bad girl, right? Then let's give the lines the same attitude.
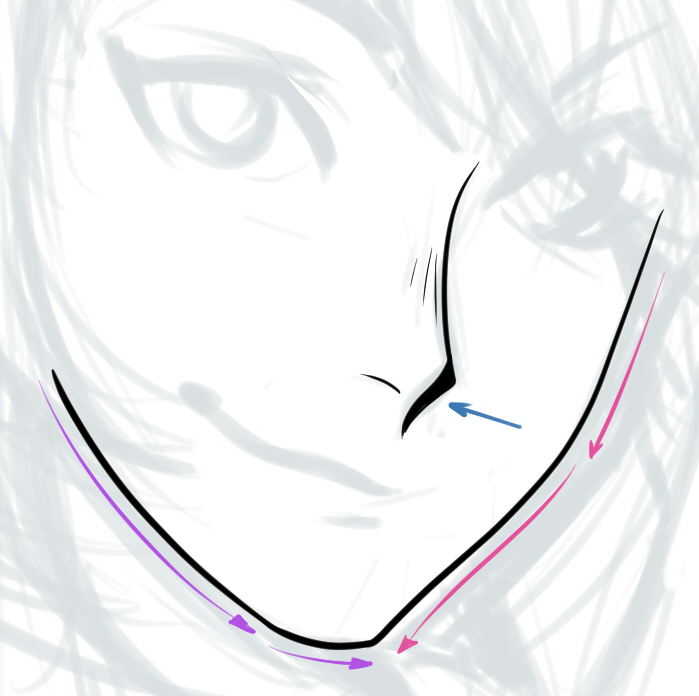
I start off by lowering the opacity of the sketch and create a new layer. I normally outset with the features of the face up, simply this sketch isn't very clear so I have to find a line that works. If I find it difficult to beginning with the jawline, then I start with the nose. Normally when I figure out how to draw ane thing, it is easier to draw the next one – there's no strict order when you describe!
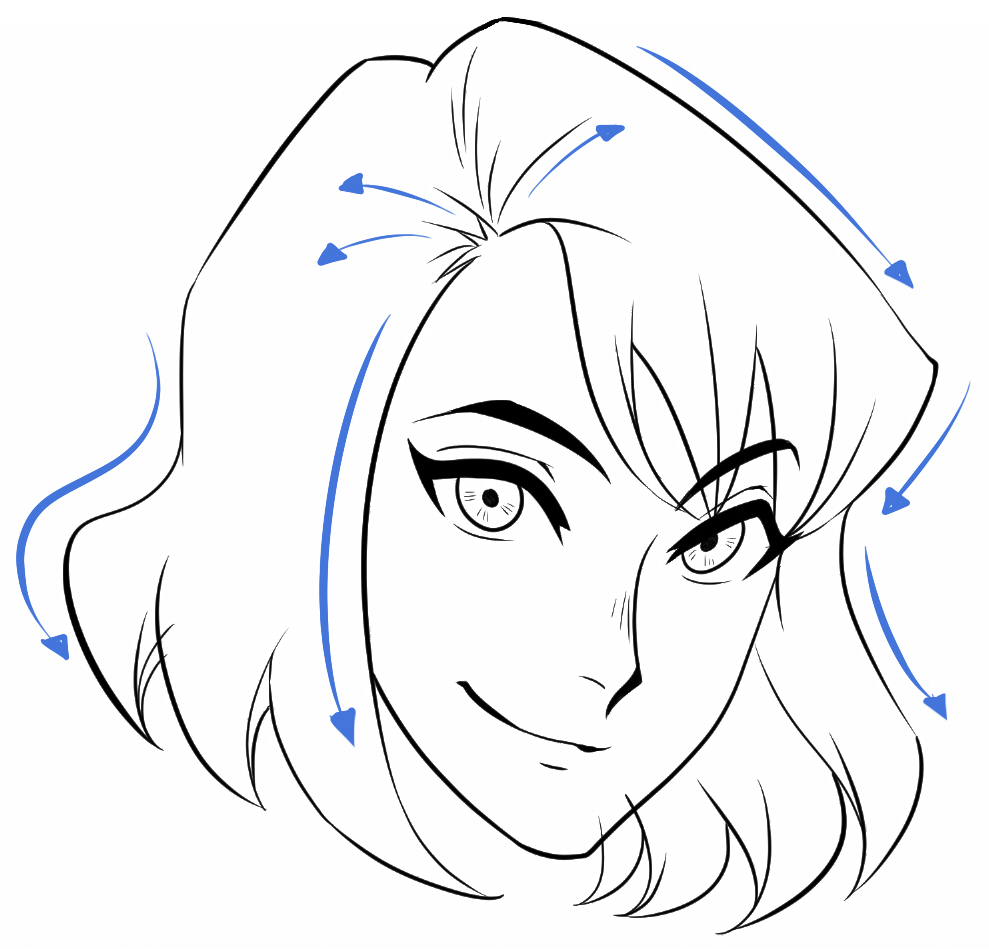
I accentuated the outline of the nose to give information technology some relief and shade, then moved onto the jaw.

Eyes
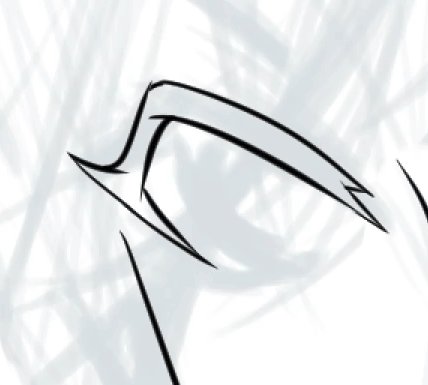
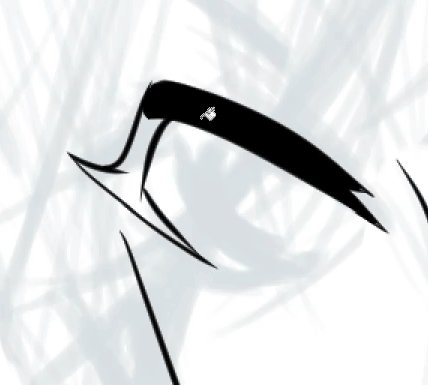
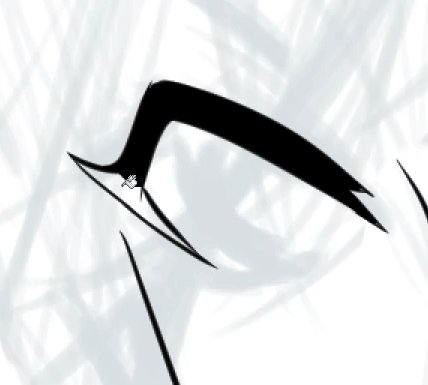
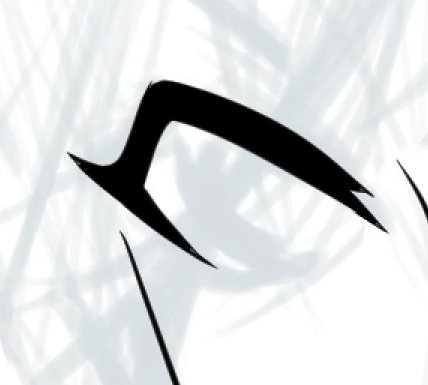
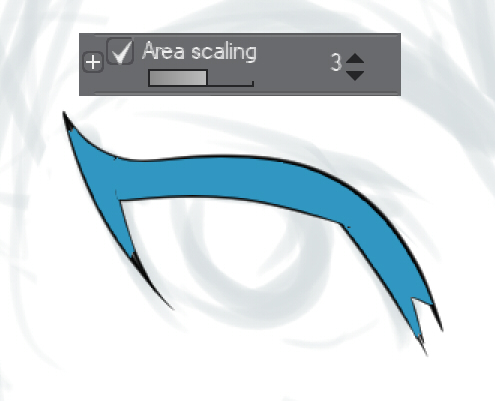
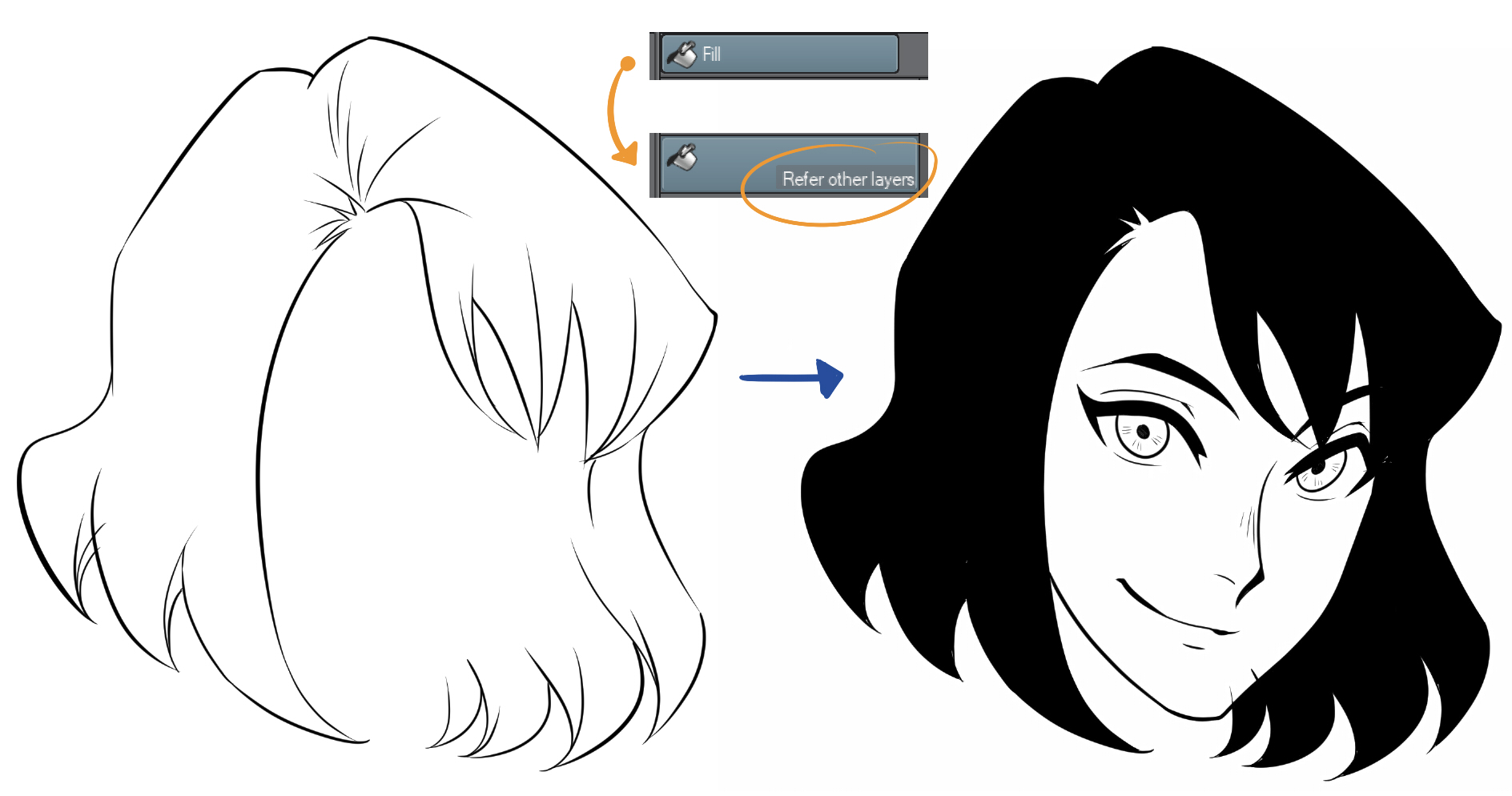
I want her to accept a gaze with some weight to it. To give her a stiff look and highlight the eyes, we should make the eyelashes nice and thick. Information technology probably won't look cracking if you try to draw the whole of the lashes with single strokes, and so to aid yourself out: describe the outline of the lashes and fill them in with the Fill tool (the one that looks like a paint saucepan).
![]()

Sometimes this tool leaves blank pixels on the edges, which don't look great. To fix this problem, you tin can modify the levels in "Area scaling" a few points above 0 and this brand sure the fill up tool will comprehend part of the outline and reduce the number of blank pixels when filling.

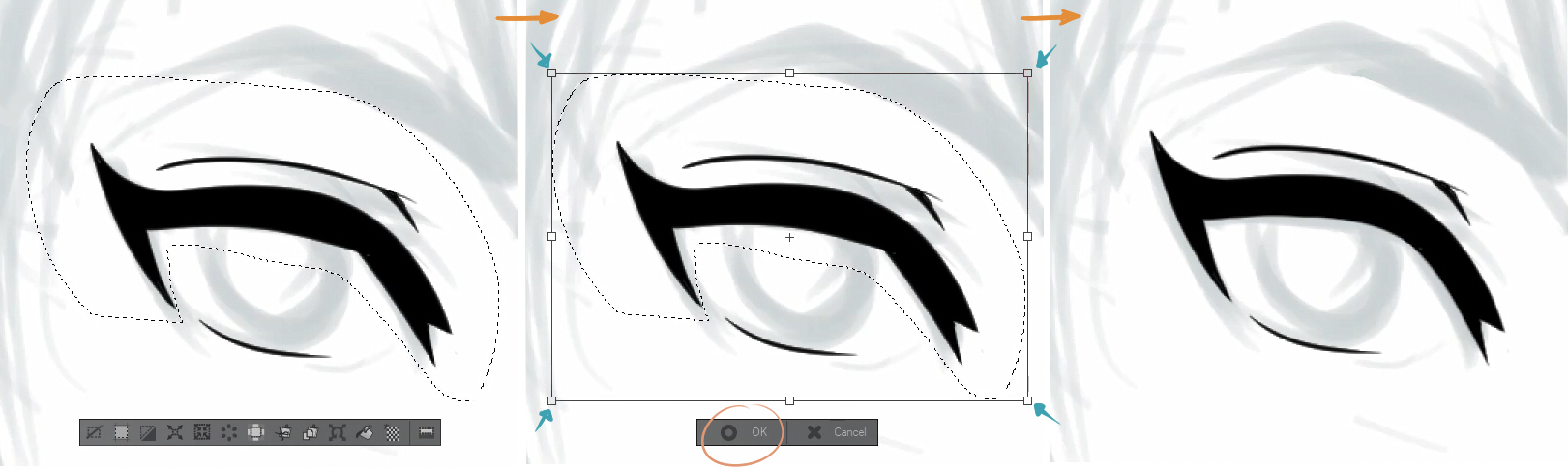
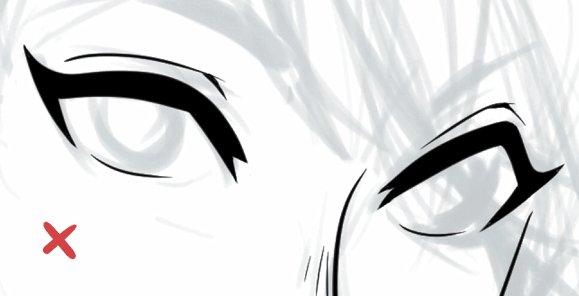
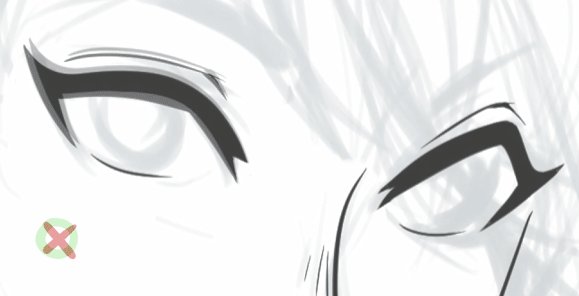
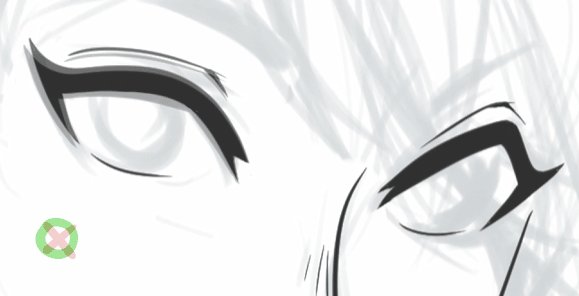
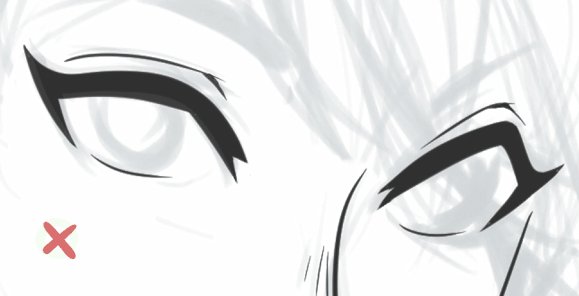
I've just realized that one eye is bigger than the other. The stroke on the outline is decent, though, and then instead of erasing and redrawing it, let'due south save a flake of time!
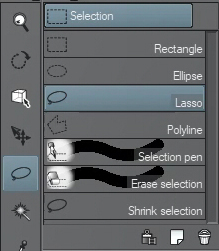
* Transformation tool: I used the Lasso choice and selected the eye I want to modify. Then, pressing Ctrl + T and belongings the Ctrl key, I move the corners of the box to get it to the shape I want. Finally, I confirm the changes by clicking OK.



It is good common practice to look at your work from another betoken of view to detect these kinds of errors as shortly as possible. Flipping the sail horizontally as you piece of work is actually helpful:
![]()
* The iris: The curve of the iris is really hard to describe – I've never gotten it correct the first time. To help things a fleck I adjust the line stability level, which I mentioned before, until I get the perfect curve. Don't suffer without line stabilization!

Here I've gone ahead and finished the eyebrows, rima oris and pupils, and so now I can go and add pocket-sized details to mankind it out …

Hair
In a new layer, I define the outline of the whole head of hair, starting from the brow. From the root to the tips, from elevation to bottom, from i point to another – practise it all the same you like! The of import thing is that your line flows with how the hair moves.

I use the aforementioned flim-flam with the paint saucepan as before. Remember though, you're working on a different layer – if you hide the face up layer you lot'll see that the lines of the hair are not closed, so the fill tool will spill over and fill the unabridged sail. To avert this, click on "Refer other layers" and the plan will accept into account the other visible layers.

In one case you lot're washed with this, cover any blank pixels with the brush or erase any imperfections that may take been left over.
* Details: This is my favorite function! I add together pocket-sized strands to give information technology a more natural, relaxed expect!

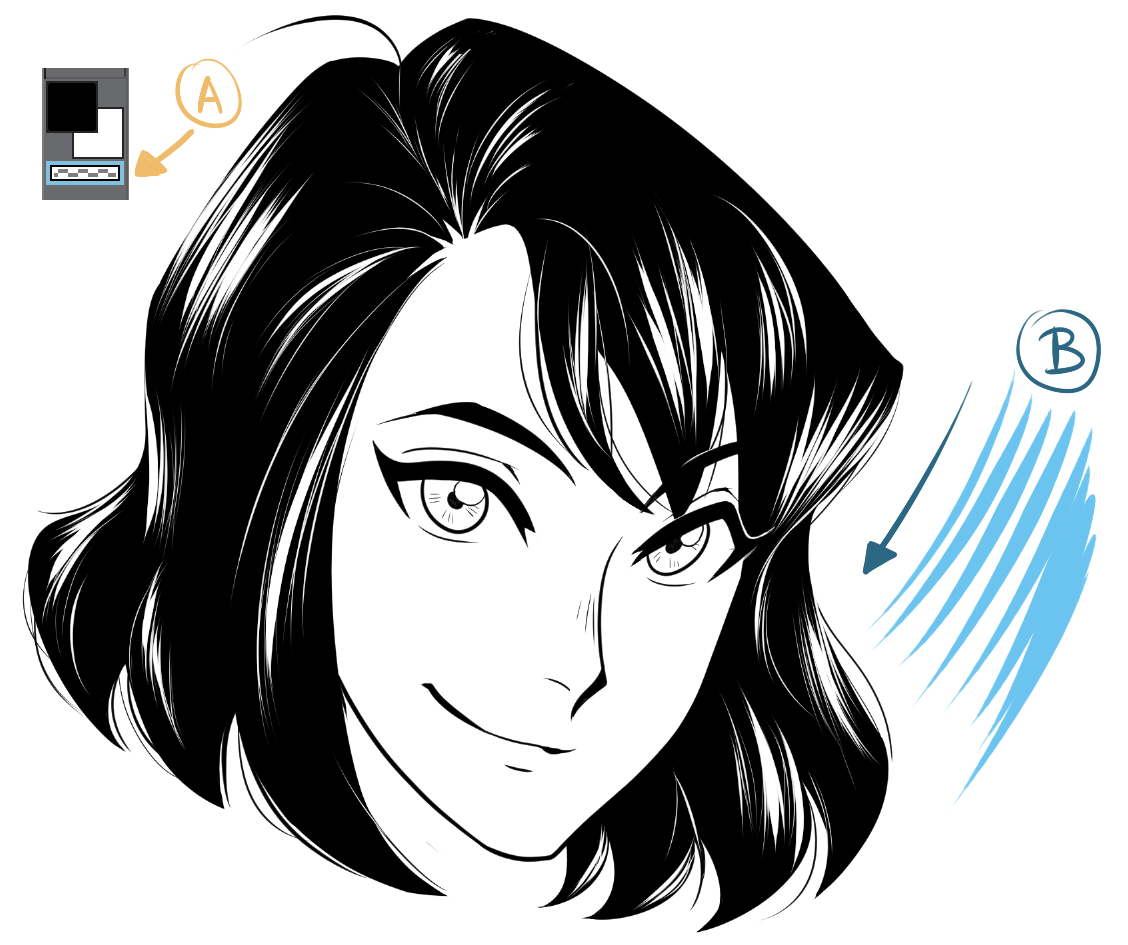
You can see how it comes to life, right? But there's still something missing – the calorie-free. For that, I take another fob that I like to employ. Almost all the tools in CSP can act equally a "draft".
This box (A) will make our brush "transparent". The lite volition highlight detail tufts of pilus and will give the image depth. In the same mode, keeping in heed the curved shape of the head, the direction and move of the hair is cardinal to prevent the figure from looking flat.
(B) Here are the kinds of strokes I tend to utilise for hair highlights

Clothes
In full general, drawing long lines in one continuous stroke is a detriment to the line, because your hand has a limited range with which it can make a fluid line, which shows more when you lot work with digital media.
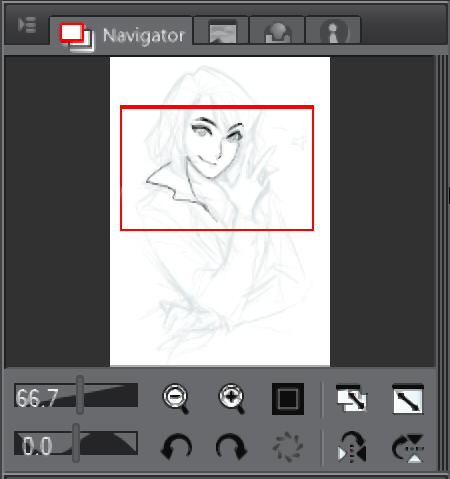
* The navigator panel: When I draw, I find myself cartoon the same line countless times, zooming in and rotating the canvas to depict more comfortably. For lines that cover a lot of space, I zoom out and for short lines or lines that require more detail and precision, I zoom as much as I can. Of course, I make sure to rotate the sail to help gratuitous up my range of move of my wrist, and produce the near natural lines I tin can.

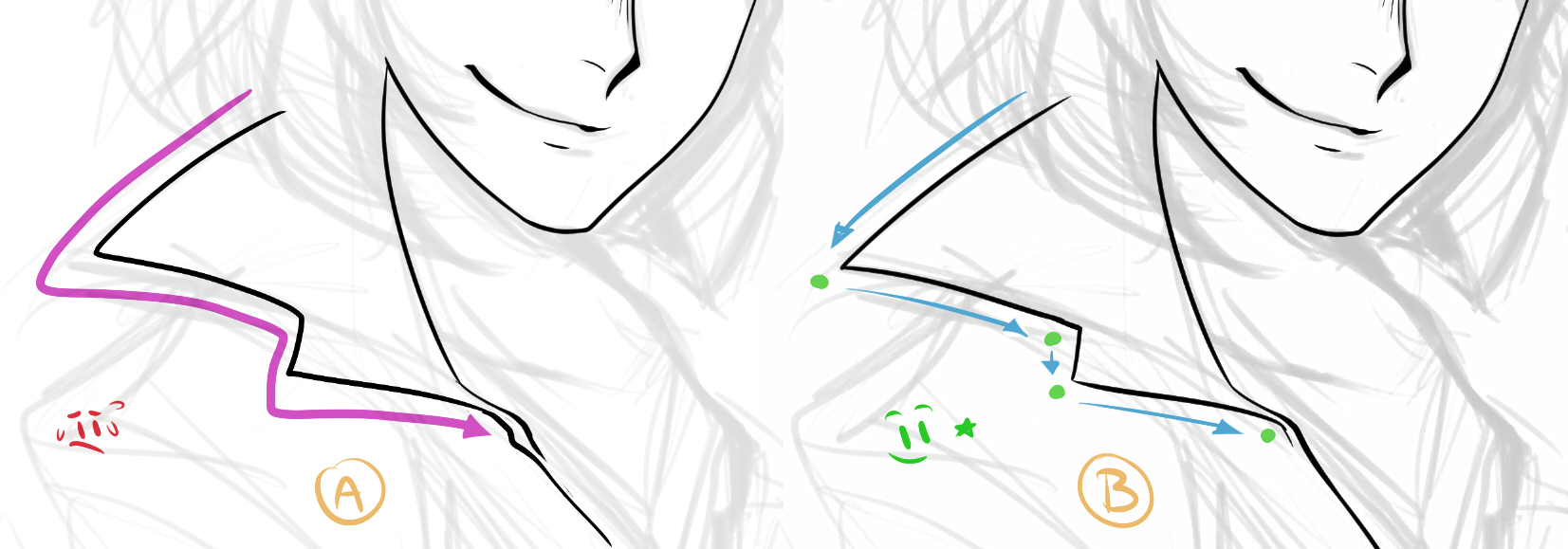
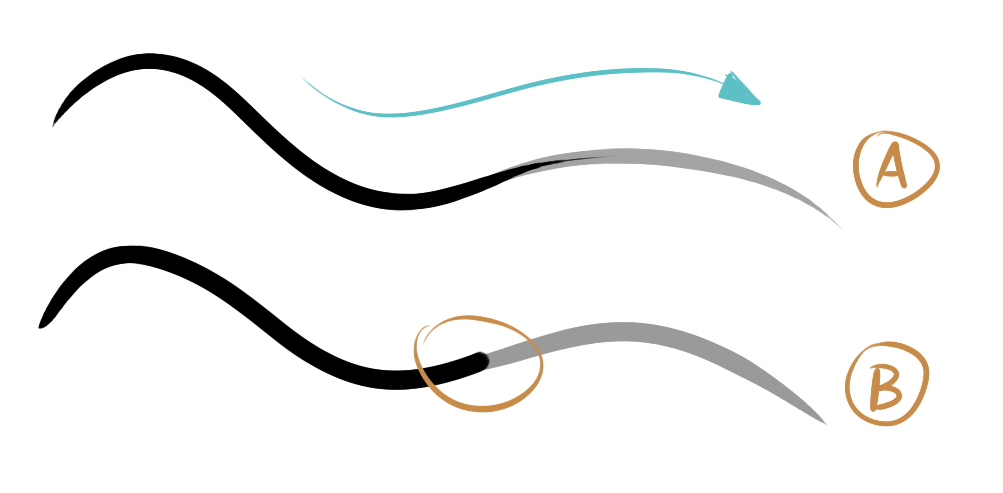
There are always rest points when drawing. These happen naturally when 1 line finishes and another begins. (A) Here is ane continuous line. (B) And here is another where I take stopped ane line and started another at the natural rest points. The difference is slight simply it clearly looks better.

If you lot have to finish in the middle of a long line, having a thin tip at the cease helps blend it together, so yous can proceed the line smoothly.

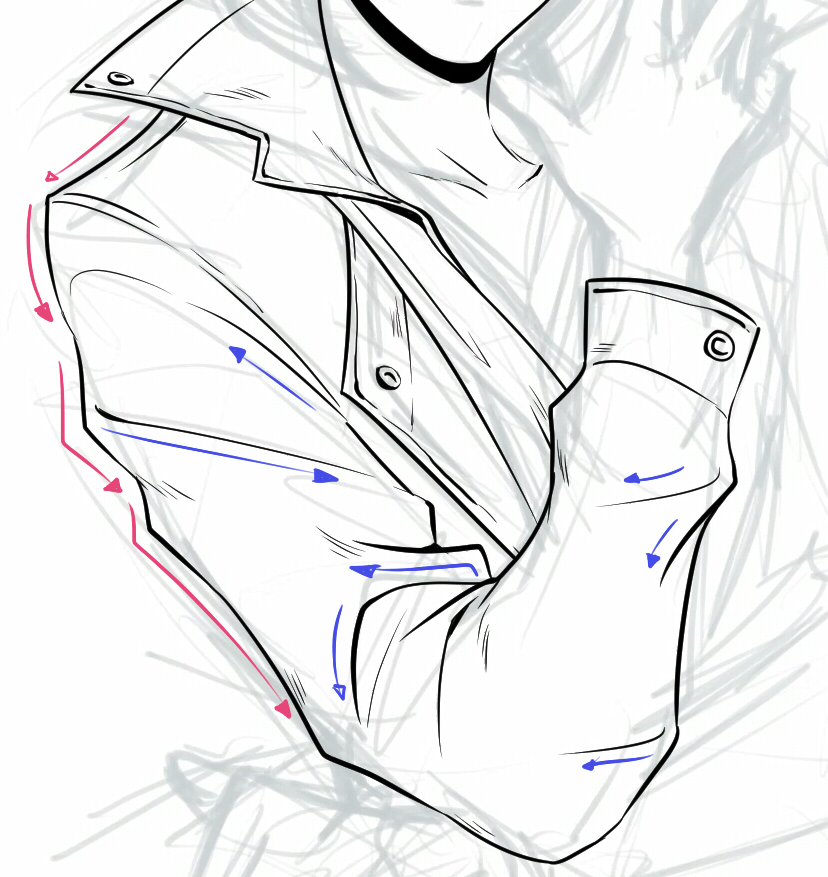
* Folds: These all become in different directions and some are more pronounced or distressed than others. A lot of it depends on the fabric. In this case I want to show that the fabric is thicker, and and so I brand sure to testify that by cartoon more pronounced wrinkles. If you do non know how to correspond a particular material, you can ever use reference photos on the net. Don't draw blindly – it'southward a good habit to brand use of references!

Easily
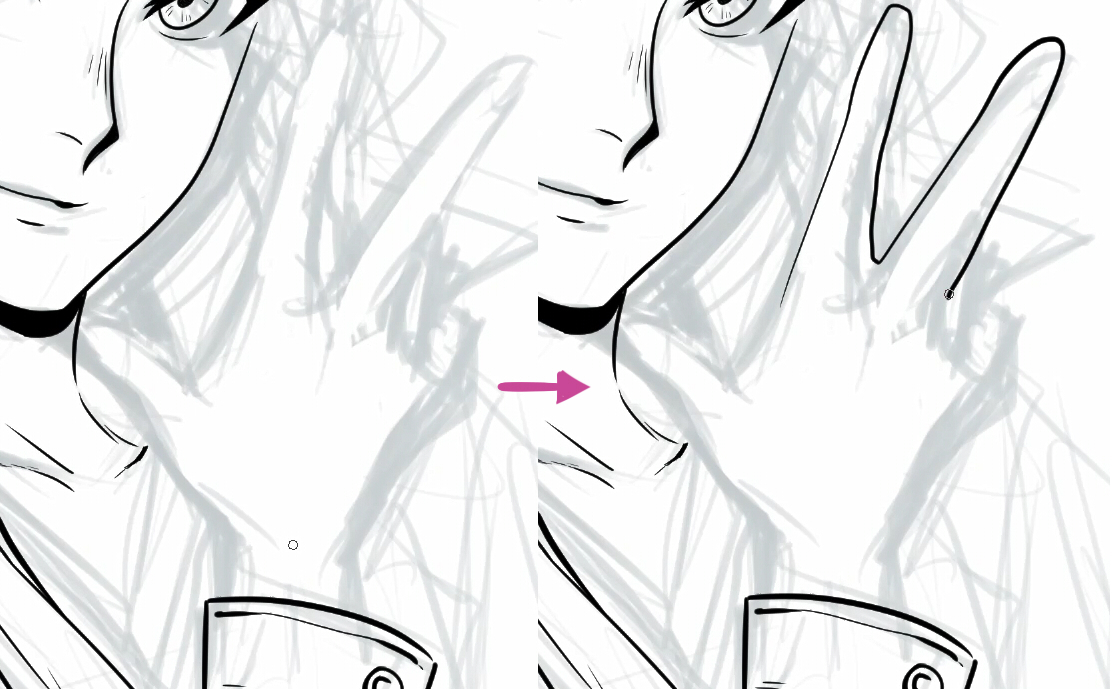
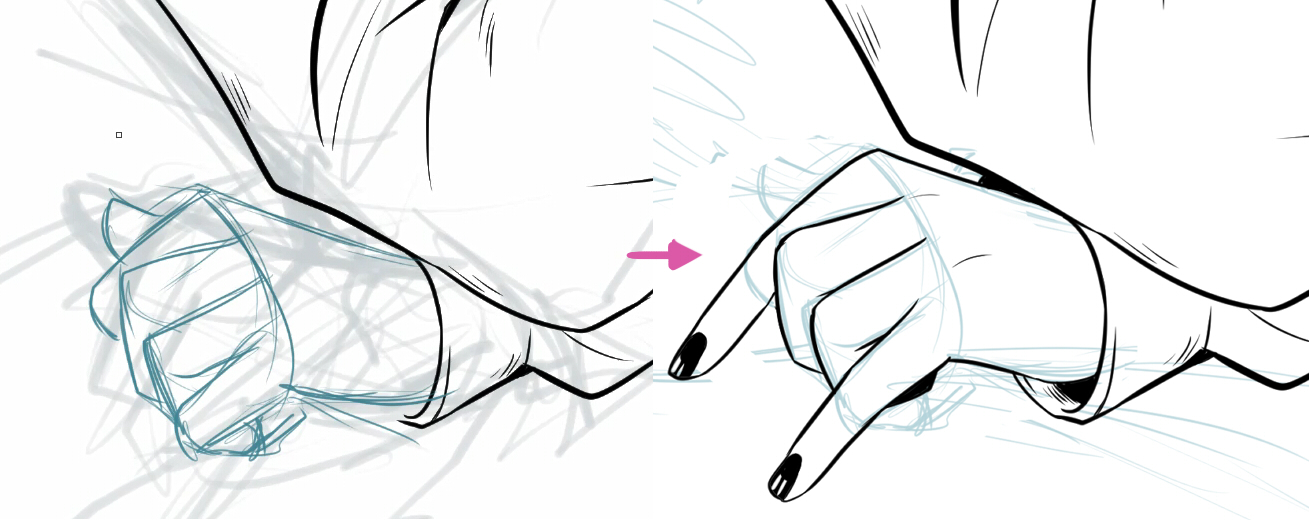
So far the sketch has been a proficient reference to work from, but information technology doesn't work in some parts of the drawing. For case, I'm not convinced by this mitt – I tried to draw something decent but … no, it really was not good.

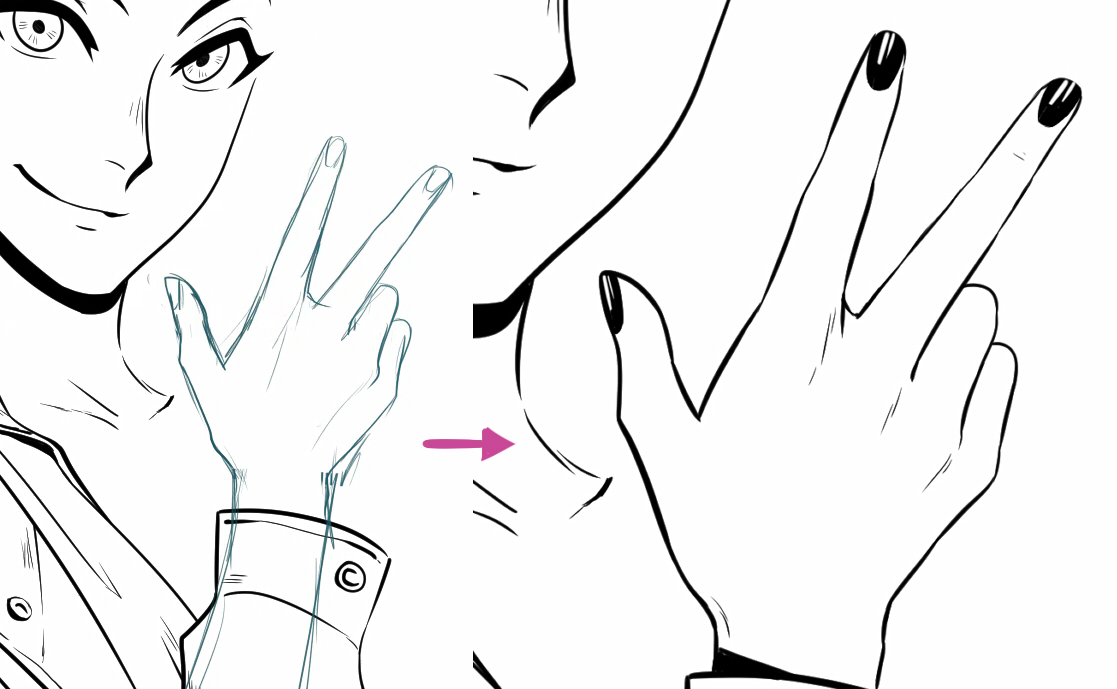
And then I drew a new sketch of information technology and took the opportunity to adapt its position and size. I like the shape more now, and I too liked the idea of painting her nails black.

But now I have this trouble:

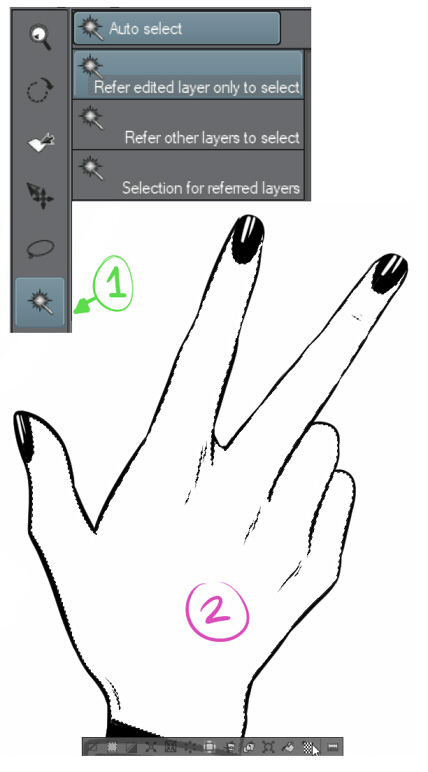
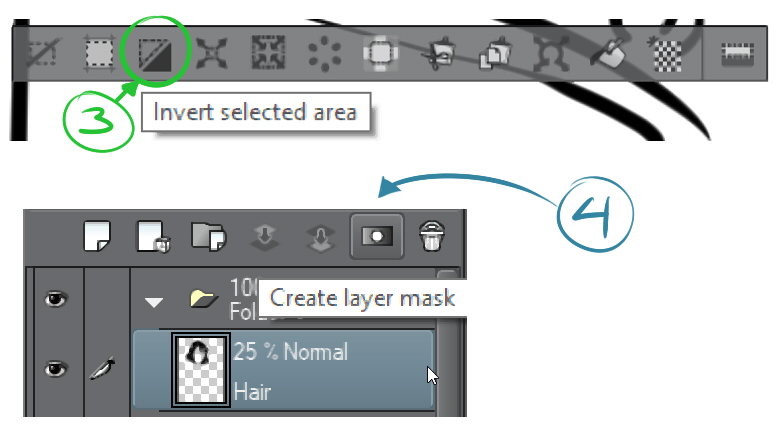
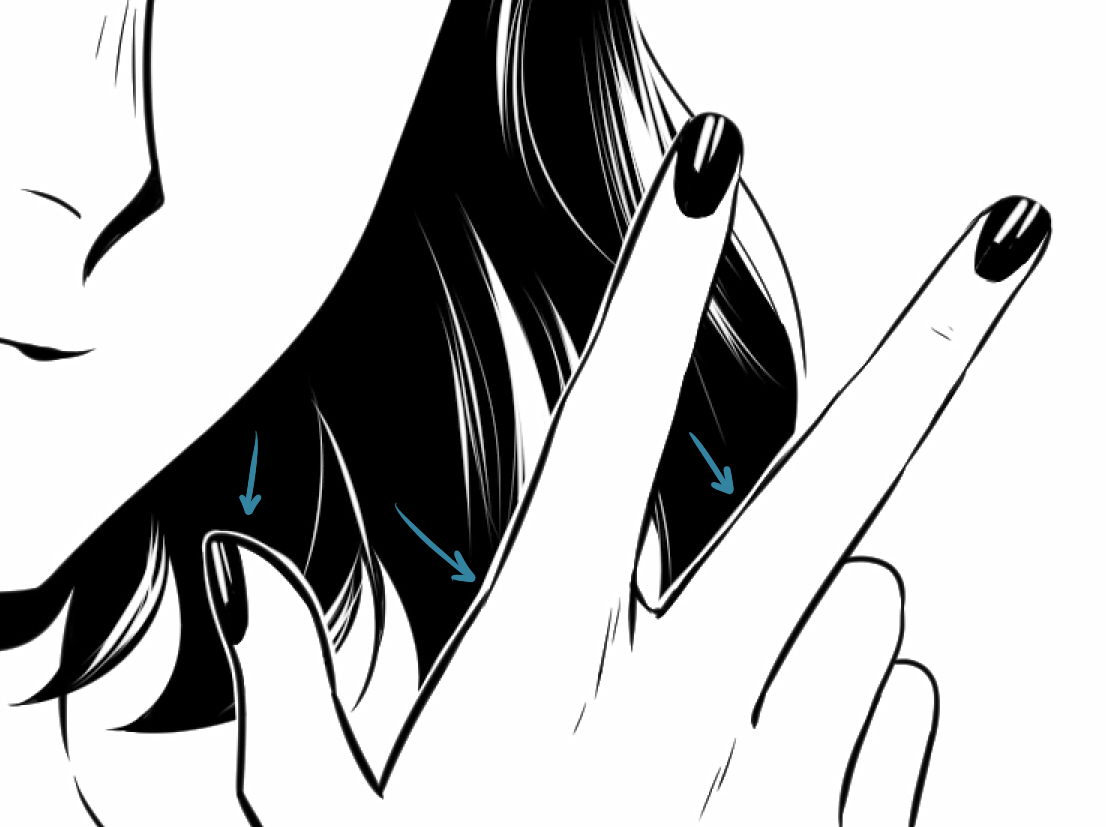
* Layer Mask: with this it's easy to hide the area of the pilus that interferes with the hand, without needing to erase it:
(i) Click on the automobile selection tool > (two) Click inside the hand – a dotted outline will announced for the area selection > (3) capsize selected area > (iv) select the pilus layer and create layer mask .


To highlight the paw, I left a small white outline.

I terminate delineating the remaining areas, add some details to the blouse, and draw the other arm and manus (which I re-sketched and inverse the pose for).


All done!
For my final touches, I added a niggling lift to the scarf to make the composition more than dynamic and fun, a prissy star to accompany her gesture and some grey tones.

I hope information technology is non too much information to digest, but y'all can ever jump to any section that interests yous.
CSP has incredibly flexible tools, delight do not hesitate to explore them in-depth.
And finally, practice a lot!
If y'all like, you can check out my social media and portfolio to see some more than of my work.
https://world wide web.instagram.com/eri_duh/
https://twitter.com/eri_duh
https://www.artstation.com/eridey
Thanks for reading!
– Eridey
Source: https://www.clipstudio.net/how-to-draw/archives/165695